|
|
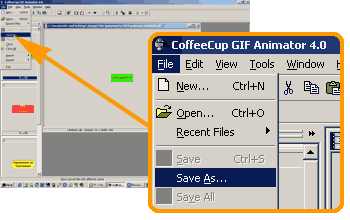
Создаем баннер в CoffeeCup GIF Animator 4.0 |
||||||||||||
|
Главная Как сделать баннер Photoshop 6.0 Paint Ulead Gif Animator 5.0 ImageReady 3.0 |
|||||||||||||
|
Вы создали заготовки кадров для баннера
1.
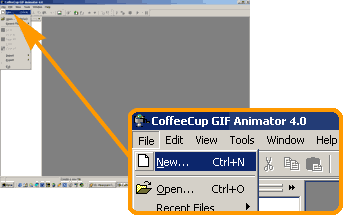
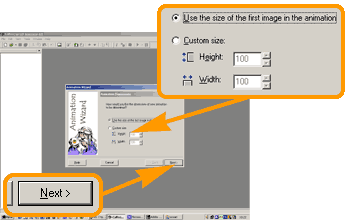
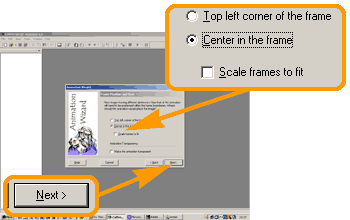
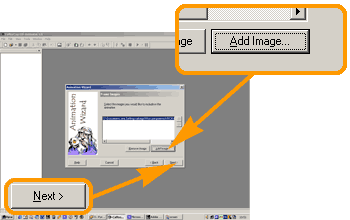
Далее воспользуйтесь gif аниматором CoffeeCup GIF Animator 4.0
Вот что у Вас получилось:
Описывать способы оптимизации в данном примере не стану, так как, в этом аниматоре они достаточно сложны для новичка.
Главная Как сделать баннер Photoshop 6.0 Paint Ulead Gif Animator 5.0 ImageReady 3.0 Разбираем готовый баннер Размещаем баннер на странице
|
|||||||||||||