|
 |
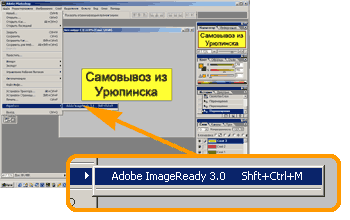
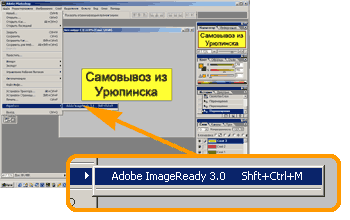
После создания
трехслойного рисунка в Photoshop зайдите в меню
Файл
выберите Перейти к
=>>
Adobe ImageReady 3.0 |
 |
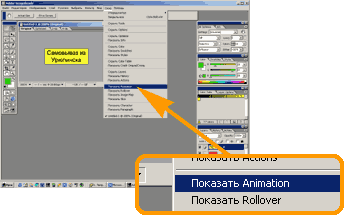
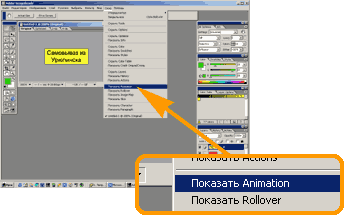
На верхней панели
в меню Окно выбираем Показать
Animation.
|
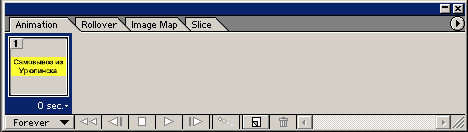
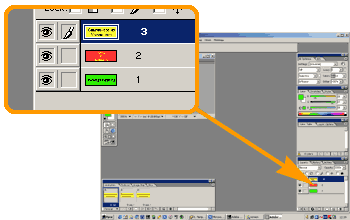
Перед Вами панель для создания анимации.

Кнопкой
 создаем два новых кадра.
создаем два новых кадра.

Кнопкой
 выделите
первый кадр. выделите
первый кадр.
 |
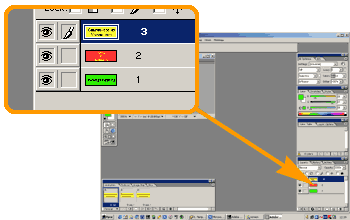
Кнопкой
 отключите
лишние слои. отключите
лишние слои.
Кнопкой
 перейдите
к следующему кадру. Повторите предыдущие действия. перейдите
к следующему кадру. Повторите предыдущие действия. |
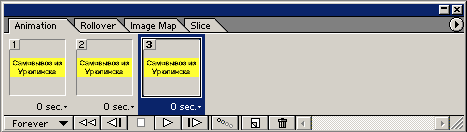
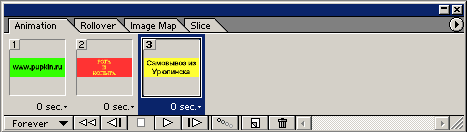
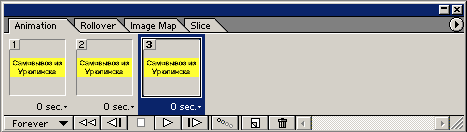
В итоге получаем:

 |
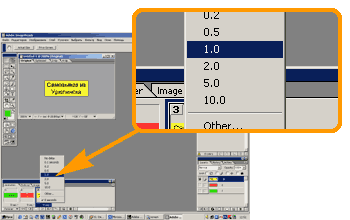
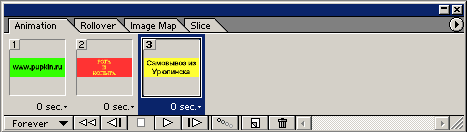
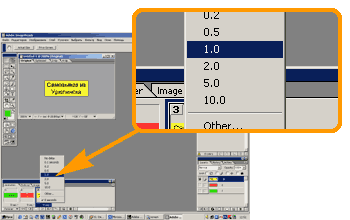
Кликнув по изображению кадров, установите временную задержку. Можно
выбрать стандартные или же воспользуйтесь
Other...
и установите свою. Выберем 1.5 сек. |
 |
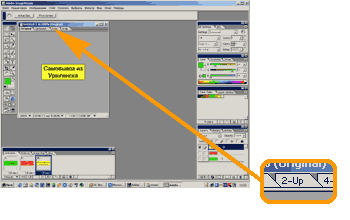
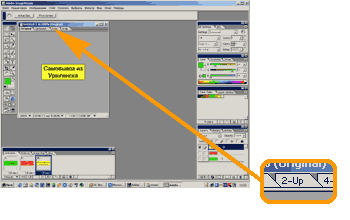
Теперь займемся оптимизацией рисунка.
Кликните по закладке
2-Up.
|
 |
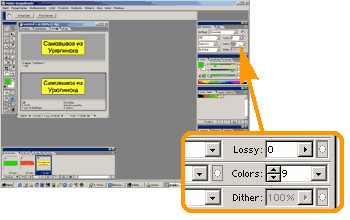
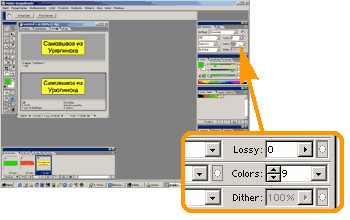
Перед Вами два окна. В первом оригинал,
во втором оптимизированный рисунок. На панели управления цветами
установите значение
Colors
равным 9. Этого количества цветов вполне достаточно.
|
 |
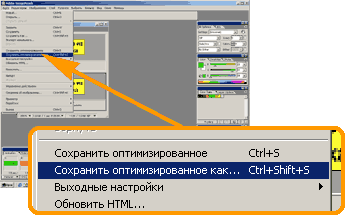
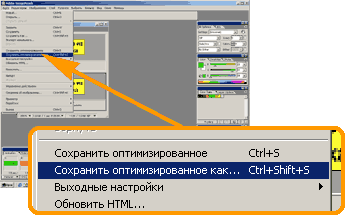
Теперь в меню
Файл
выберите Сохранить
оптимизированное как... и
сохраните готовый баннер. |
Ну
вот и окончательный вариант Вашего баннера:
 size
1,018 bytes size
1,018 bytes
Главная
Как сделать баннер
Photoshop 6.0
Paint
Ulead Gif Animator 5.0
Coffee Cup GIF Animator 4.0
Разбираем готовый баннер
Размещаем баннер на странице |