|
|
Разбираем готовый баннер |
|
Главная Как сделать баннер Photoshop 6.0 Paint Ulead Gif Animator 5.0 Coffee Cup GIF Animator 4.0 ImageReady 3.0 |
|
|
Это описание рассчитано на тех, кто уже немного освоился в пользовании Photoshop 6.0 и работе с GIF аниматорами.
Возьмем для примера баннер каталога ПИНГВИН.
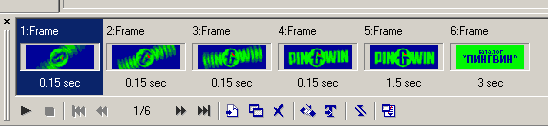
Загружаем этот рисунок в Ulead GIF Animator 5.0 ( но можете воспользоваться любым другим ) File =>> Open image
Перед Вами разложенный по кадрам рисунок
Попробуем изготовить что-либо подобное. Создаем в Photoshop трехслойный рисунок:
Сохраняем его как кадр №1.
Далее Редактирование =>> Произвольная трансформация Поворачиваем немного слой №2 против часовой стрелки. Далее Фильтр =>> Смазывание =>> Смазывание движения... Искажение: -60 Дистанция: 9 С помощью Произвольной трансформации, поворачиваем немного слой №3 по часовой стрелке. Получаем:
Сохраняем как кадр №2
Далее продолжаем поворачивать слои, последовательно сохраняя кадры:
Создаем кадр №6
Склеиваем кадры в порядке 5, 4, 3, 2, 1, 6 в gif аниматоре, расставляем необходимые временные задержки, оптимизируем, сохраняем, получаем следующее:
Успехов в баннеризации Вашего сайта!
Главная Как сделать баннер Photoshop 6.0 Paint Ulead Gif Animator 5.0 Coffee Cup GIF Animator 4.0 ImageReady 3.0 |
|