|
|
Вставляем HTML код баннера на шаблон Народ.ру |
||||||||||||
|
Главная Как сделать баннер Photoshop 6.0 Paint Ulead Gif Animator 5.0 Coffee Cup GIF Animator 4.0 ImageReady 3.0 |
|||||||||||||
|
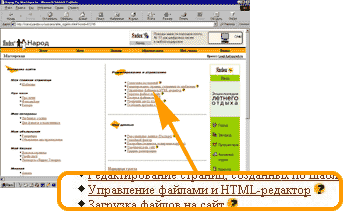
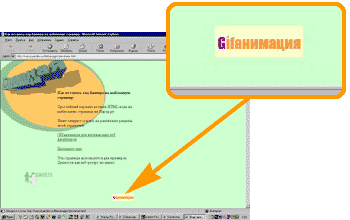
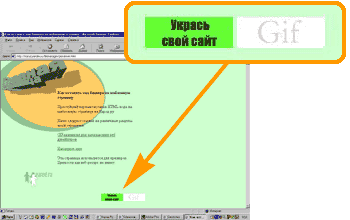
Как вставить баннер ( а если быть точным, его HTML-код ) на шаблонную страницу Народ.ру не зная HTML? Нет ничего проще! Вам достаточно знать латинский алфавит. Рассмотрим вариант установки баннера внизу страницы, где они традиционно и размещаются.
Так примерно может выглядеть HTML-код, предоставленный Вам для размещения на странице:
<a href="http://www.gifanimaciya.narod.ru" title="GIF анимация в помощь начинающим Web-дизайнерам"> <img src="http://www.gifanimaciya.narod.ru/banners/gaban1_88x31.gif" border=0></a>
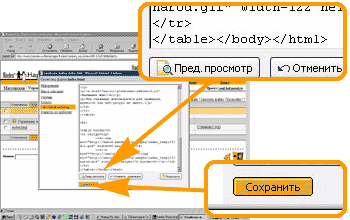
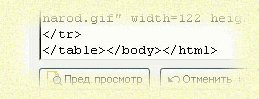
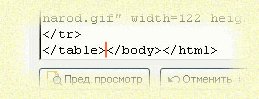
Код должен начинаться с символов <a и заканчиваться символами </a>. Если есть что-то перед и после этих символов - удалите. Немного доработаем код ( вставим параграф ):
<p align="center"><a href="http://www.gifanimaciya.narod.ru" title="GIF анимация в помощь начинающим Web-дизайнерам"> <img src="http://www.gifanimaciya.narod.ru/banners/gaban1_88x31.gif" border=0></a></p>
Теперь код баннера готов для вставки.
Если у Вас появиться необходимость установить еще один баннер, сделайте следующее. Припишите перед символами <a нового кода следующее буквосочетание Это будет выглядеть примерно так: <a href="http://www.gifanimaciya.narod.ru" title="GIF анимация в помощь начинающим Web-дизайнерам"><img src="http://www.gifanimaciya.narod.ru/banners/gaban1_88x31.gif" border=0></a> Вставьте этот код между символами </a> предыдущего кода и символами </p>.
Точно таким же образом Вы можете вставить коды баннеров и на другие страницы Вашего сайта.
Главная Как сделать баннер Photoshop 6.0 Paint Ulead Gif Animator 5.0 Coffee Cup GIF Animator 4.0 ImageReady 3.0 |
|||||||||||||