 |
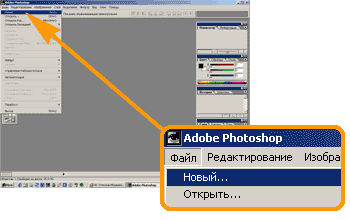
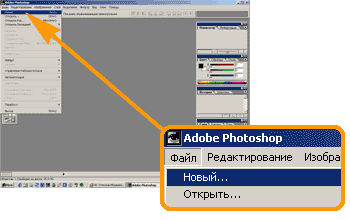
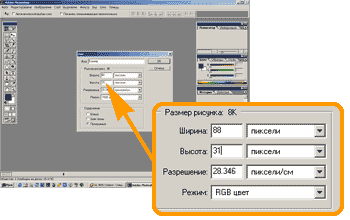
В меню
Файл выбираем
Новый... и создаем новый файл для рисунка |
 |
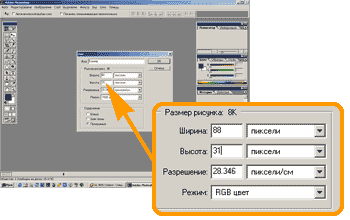
Устанавливаем
размер рисунка 88х31 пиксел, разрешение
пиксели/см и режим
RGB цвет. |
 |
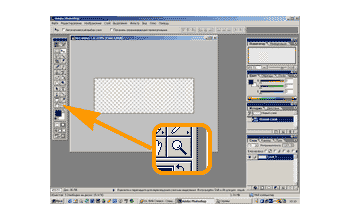
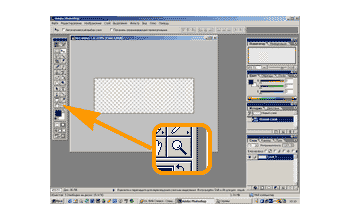
Вы создали
первый слой изображения.
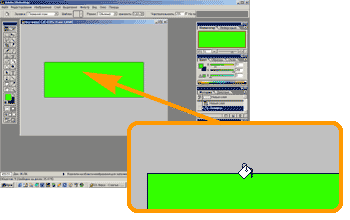
Для удобства
увеличим изображение до 400%. Для этого
кликните по иконке инструмента Линза
 .
Наведите его на изображение и кликните. Также можно воспользоваться
скроллингом мыши, если он есть. Затем, растяните окно до размеров
вмещающих увеличенный рисунок. .
Наведите его на изображение и кликните. Также можно воспользоваться
скроллингом мыши, если он есть. Затем, растяните окно до размеров
вмещающих увеличенный рисунок. |
 |
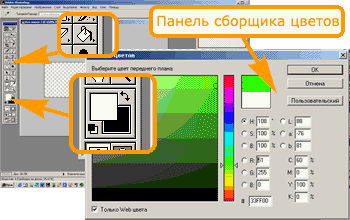
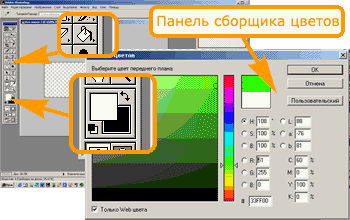
Выберите
инструмент Заливка
 . .
Для выбора
цвета заливки кликните по иконке Выбор цвета
 . .
На появившейся панели Сборщика цветов
выберите необходимый. |
 |
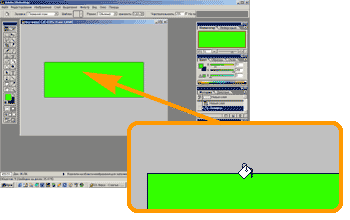
Залейте слой.
Для этого наведите курсор заливки на рисунок и кликните. |
 |
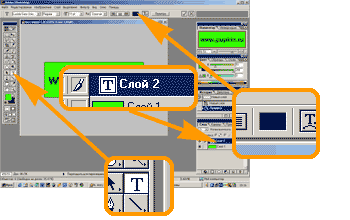
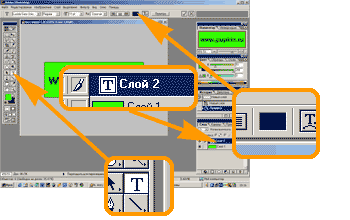
Выберите инструмент Текст
 . .
Установите
цвет шрифта. Для этого кликните по иконке установки цвета шрифта.
Там же установите другие параметры.
Далее
установите курсор на рисунок и введите текст. Автоматически
создается текстовой слой.
Отведите
курсор с надписи. Он принимает вид стрелки
 . Удерживая нажатой левую
клавишу мыши, Вы можете сдвинуть текстовой слой, тем самым
разместить надпись в любом месте рисунка. . Удерживая нажатой левую
клавишу мыши, Вы можете сдвинуть текстовой слой, тем самым
разместить надпись в любом месте рисунка.
После всего
кликните левой клавишей по закладке текстового слоя в меню
Слои. |
 |
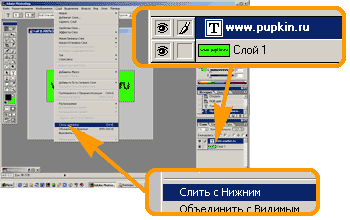
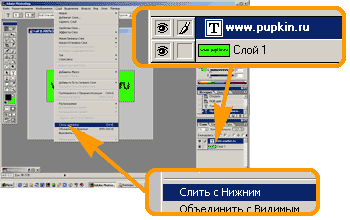
Теперь текстовой
слой сольем с графическим.
Обратите
внимание на такой момент: активный (текущий) слой выделен на панели
слоев синим цветом.
Выберите в
меню Слой опцию
Слить с нижним. При этом текстовой (верхний)слой должен быть
активным.
Итак, первый кадр готов:

|
 |
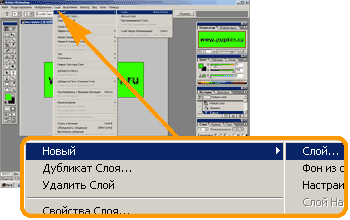
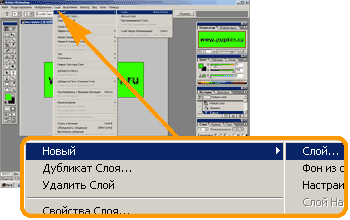
Приступаем к созданию нового
слоя. Кликните в верхней панели по меню Слой
и выберите Новый
=>Слой.... Далее повторите операции по заливке слоя, создайте
текстовой слой с новой надписью и т.д.
Второй кадр:

Создайте
аналогичным образом и третий кадр.
Третий кадр:
 |
 |
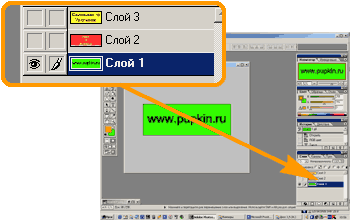
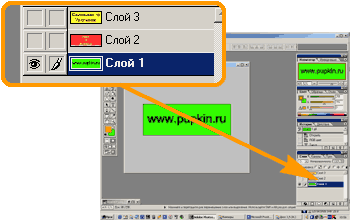
На панели
Слои кликнув по иконкам
 делаем
невидимыми верхние слои. Оставляем только нижний: делаем
невидимыми верхние слои. Оставляем только нижний:
 |
 |
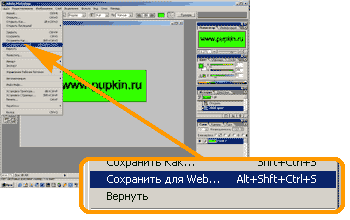
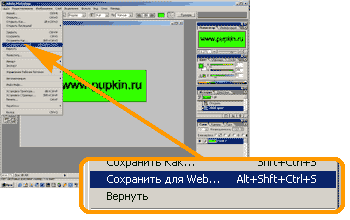
Теперь сохраним первый кадр.
Войдите в меню Файл и выберите
Сохранить для Web... |
 |
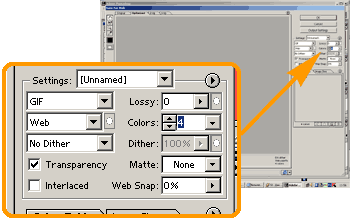
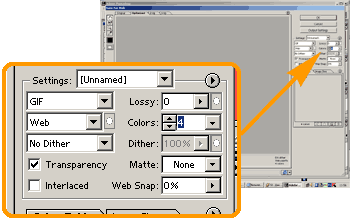
В меню
Settings выберите
GIF,
Web,
No Dither. Для оптимизации рисунка можно
уменьшить количество цветов Colors.
OK. |
Далее, последовательно делая невидимыми лишние слои рисунка, сохраните
остальные кадры аналогичным образом.
Возможен также вариант без создания множества слоев. Вы просто
поверх первого кадра делаете новую заливку, накладываете
текст, сохраняете
вариант и так далее.
Данный способ немного осложнит
работу, если Вы решите использовать
для анимации кадров баннера
Adobe ImageReady 3.0
В итоге Вы получили три кадра:



Теперь можно приступить к их склеиванию в
GIFанимторе.
Главная
Как сделать баннер
Paint
Ulead Gif Animator 5.0
Coffee Cup GIF Animator 4.0
ImageReady 3.0
Разбираем готовый баннер
Размещаем баннер на странице |